You’re in the process of launching your new business, and you know that you need a website to attract customers. After all, a company without a functional website won’t hold much appeal in today’s world, where websites are the best places to learn about businesses and obtain their services.
The problem is, you don’t know how to design a website. You’re unfamiliar with things like coding and HTML, and the idea of creating a new site seems so complicated and difficult. Thankfully, though, it doesn’t have to be that way.
8 basic website design steps to follow
When you build a new website from scratch, there are plenty of things to do before it’s ready to launch. Below, we’ve broken down the process into a series of basic website design steps you can follow.
Here are seven steps to help you through the process of building a website!
1. Determine your site’s goals
The first thing you should do when designing a website is to determine your website goals. You need to know what you want the site to accomplish.
To determine your site goals, you should start by answering some basic questions, such as:
- What will be the primary function(s) of the website?
- What audience are you trying to reach with the site?
- What do you want this site to achieve for your business?
Once you’ve come up with some simple answers to those questions, you’ll obtain a better sense of how to frame your website in a way that allows you to achieve your goals.
Maybe you’re aiming for a content-heavy site that aims to familiarize users with you. Or maybe you want an ecommerce site where people can buy from you. You may even want to create a larger site that accomplishes both.
2. Choose a CMS (or use HTML)
Once you know what your goals for the website are, it’s time to figure out how you’ll create it. Most first-time site builders use a content management system (CMS), a type of platform that helps you build websites.
Some of the most popular CMS platforms include:
- WordPress
- Wix
- Weebly
- WooCommerce
- And more!
Using any of these platforms will let you build a website using a “what you see is what you get” (WYSIWYG) format rather than having to do any coding. That means you can visually design your website.
However, if you already have extensive knowledge of HTML, you can build a website from scratch rather than using a CMS. Using HTML is more difficult, but it also gives you more creative freedom.
If you want a from-scratch HTML site but don’t have the expertise to do it yourself, you can hire a web design agency to build one for you!
3. Plan your site layout and branding
The third website setup step is all about planning. Specifically, you need to plan out how your site will be organized.
You’ll want to ask yourself questions like:
- What sections will I have on the site?
- Which pages will I include in each section?
- How will the sections be organized?
This step is critical, because in addition to improving your workflow, it determines the layout of your site’s navigation. When users visit your site, they should be able to easily find their way around. If they can’t, they’ll become frustrated and leave. So, don’t skip this step.
Once you’ve planned your site’s overall layout, create wireframes for each page to determine how the page elements will be laid out.
You should also use this time to plan your branding — how do you want your site to communicate your unique brand? You’ll want to choose your color schemes, font, and language style to ensure you have a consistent, branded look across your website.
4. Register a domain name and find a web host
The last step before you start designing your actual pages is to set up your domain name and web hosting. Your domain name is basically your site’s address — its base URL — while your web hosting refers to the physical servers where your site is stored.
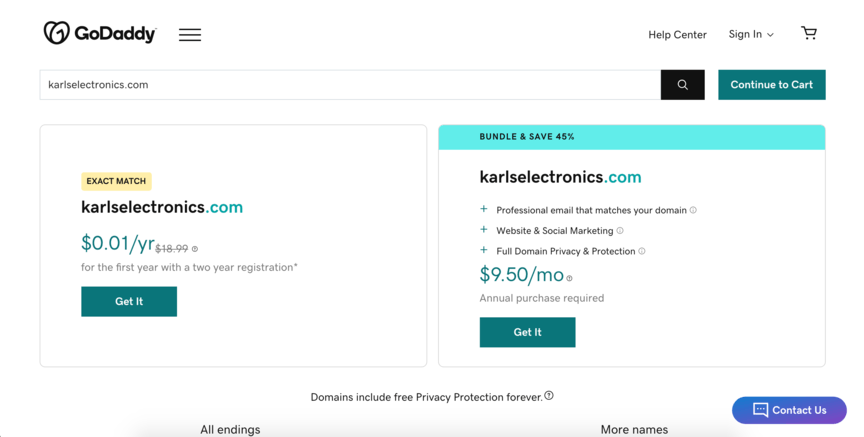
You can use websites like GoDaddy.com to find available domain names. Be sure to choose a domain name that’s short, easy to remember, and clearly associated with your brand. So, if your company is called Karl’s Electronics, the ideal domain would be karlselectronics.com.
Once you’ve found and purchased a domain, you can set up your web hosting, often via the same site where you bought your domain name. GoDaddy, Bluehost, and more are excellent web host options.
5. Create your website pages and content
Once you reach this point, it’s finally time to create your website. Using the plan you laid out in the previous step, begin setting up your pages. Be sure to keep them organized like they were in your initial layout and include a navigation bar at the top of the site that lets users easily move around.
Take this time to create all your content for your site, as well. Produce any videos you want to use, create your images, and write all your textual content like blog posts and service pages. Be sure to keep it informative and helpful to users.
6. Optimize your site for SEO
After you get the basic website set up, start optimizing it for search engine optimization (SEO). SEO is a marketing strategy that involves getting your site to rank in relevant search results so users can find you. There are several SEO optimization tactics you can use, including:
- Page speed optimization: Try to get your page speeds as fast as possible. Do this by caching web pages, compressing images, and minifying code.
- Responsive design: It’s critical to have a mobile-friendly site, so you can retain traffic on mobile devices and rank higher on Google. To that end, use responsive design, which will automatically restructure your pages to fit any screen where they appear.
- HTTPS: Your site needs to be secure for users to feel safe visiting it. For that reason, be sure to use HTTPS for your site. That will help users feel safer, plus it will boost your Google rankings.
When you follow each of the above strategies, your site will attract far more traffic once you launch it.
7. Publish and reoptimize your site
With your website setup now complete, you can finally move on to the final step of building a website: Publishing it! When your site goes live, though, that doesn’t mean you’re done. On the contrary, the first few weeks after your site launch are critical.
Make sure you track user behavior on your site, looking to see which pages drive traffic and which ones don’t. Then take what you learn and reoptimize your site to perform better.
Even after the initial few weeks, keep looking for ways to improve the quality of your website, driving up your search rankings and drawing more traffic so you can produce more conversions.