Data doesn’t have to be boring. With data visualization tools, you can tell a story with your data. That story can help people throughout your company understand an issue and make data-driven decisions about your business and its strategy.
Which data visualization platforms provide the features you need at the cost you want, though?
Find out in this list of paid and free data visualization tools! And for even more information on how to put your data to use.
1. Tableau Public
Tableau Public is a free tool that allows for easy data visualization. What more can you want?
With a massive arsenal of maps, graphs, and charts, it is a firm favorite for the non-developer audience.
As a free data visualization tool, Tableau Public has some limitations. For example, Tableau Public limits saving locally and refreshing data. Any visualizations published are also accessible to the public, so don’t use Tableau Public for private data.
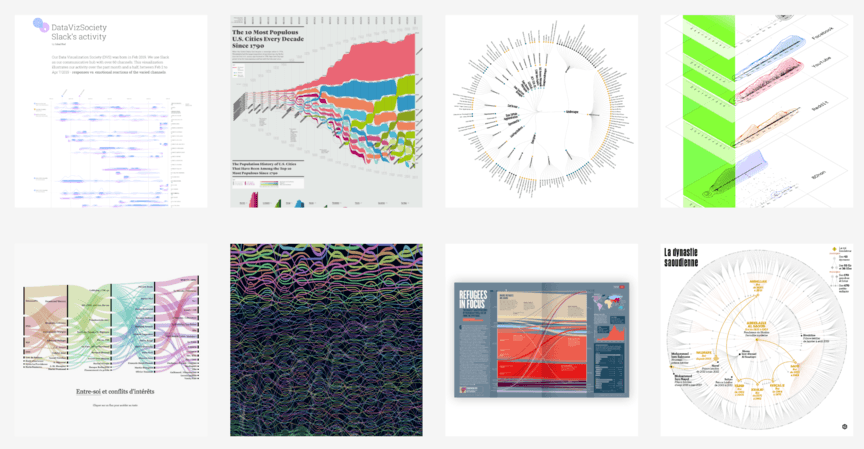
Take a look at their gallery to understand what Tableau can do for your data visualization projects.
2. Google Data Studio
If you use Google Workspace for your business — think Google Analytics, Google Sheets, or Google Ads — you can connect that data and turn it into easy-to-read dashboards using Google Data Studio. You can even blend data sources to create even more insightful visuals.
Bonus: If you’re struggling to get started with building a Google Data Studio report, this free data visualization software offers an extensive gallery of templates so you can get started even faster with building your reports.
3. Google Charts
Google Charts is a user-friendly and free data visualization tool compatible with all browsers and platforms. It covers a wide range of data visualization types — from simple line and bar graphs to complex hierarchical tree maps — making Google charts suitable for almost any project.
Check out the gallery that showcases the various charts and visualizations that Google Charts offers.
4. Datawrapper
Datawrapper is an extremely easy-to-use data visualization software for charts, maps, and tables.
While Datawrapper offers paid plans, it also provides a flexible free plan that allows you to publish unlimited visualizations. Remember data visualizations created with the free plan will include a “Created with Datawrapper” attribution.
5. D3
D3 — also known as D3.js — is a JavaScript library that uses HTML, SVG, and CSS to visualize data.
With D3, developers can create even the most complex charts and graphs. Since D3 uses open web technologies (HTML, SVG, and CSS), you get great cross-platform support with this data visualization platform since web browsers and smartphone apps can all run these web technologies.
A few features of D3 to know include its design. D3 is designed for modern browsers. It won’t work with any browser before Internet Explorer 9. If someone does view your visualizations on an older browser, there will likely be compatibility issues.
Another thing to consider is that D3 will require you to learn the D3 API. However, D3 can be an insanely powerful data visualization tool in your marketing toolkit once you know how to use it.
D3 is an open-source project. Be sure to check out this gallery of D3 examples.
6. RAWGraphs
RAWGraphs bridges the gap between spreadsheets and data visualizations.
Fun fact: This data visualization tool is built on the D3.js platform.
If you’re not a programmer, RAWGraphs could be the perfect online data visualization tool for you. Just copy-and-paste in values from Microsoft Excel, Google Sheets, TextEdit, or another supported software to start building your visualizations.
Even better, RAWGraphs will keep your data secure since the browser only processes data!
7. Infogram
Use this free data visualization tool (or its paid version) to create powerful visualizations for your organization. With the free plan, you can access more than 10 map types and over 35 interactive chart types — your visualizations will include the Infogram logo, though.
If you’re working with a team, you can also collaborate in real-time with Infogram. Your team can also upload data easily through Google Sheets, Dropbox, or local uploads from your computer, like a .csv file from Microsoft Excel.
Want to see what’s possible with Infogram? Check out their examples!
8. Highcharts
Highcharts, another big name in the data visualization domain, offers you a wide selection of charts and maps. They offer many plugins that allow you to experience all its powerful features without needing to deal with JavaScript.
If you’re looking to use Highcharts for your personal website, school project, or non-profit, Highcharts is free! Keep in mind, you can try Highcharts for free, but after that, you’ll need to purchase a license to use Highcharts to its fullest potential.
9. Microsoft Power BI
Looking for a powerful data visualization software? Check out Microsoft Power BI.
Companies that love Microsoft Excel will find a perfect partner in Microsoft Power BI, which provides a fantastic Microsoft Excel integration. Even better, you can access Microsoft Power BI for free, which means its data protections and AI capabilities are yours for the taking.
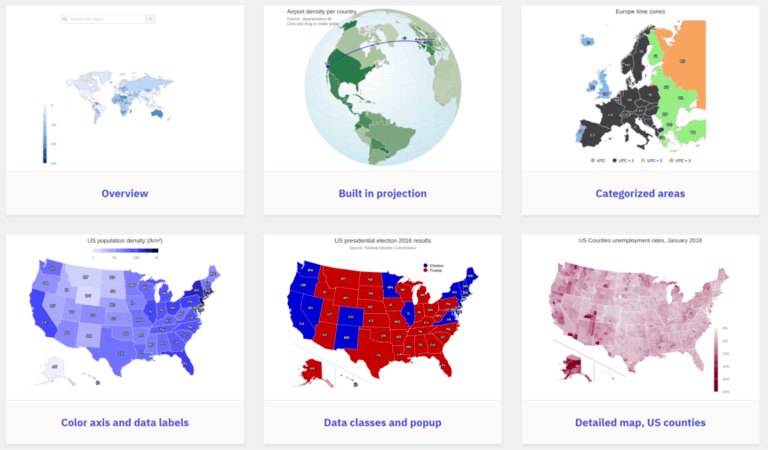
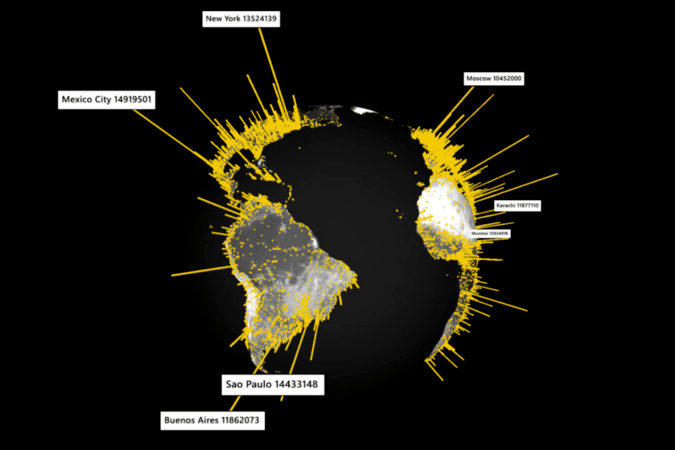
10. FusionCharts
FusionCharts is a free data visualization tool with a collection of over 100 charts and more than 2000 maps, which can serve the full range of needs of developers and professional data visualization experts.
With its support going back to the ancient IE6, browser compatibility is hardly an issue. FusionCharts is device or platform-agnostic and works easily with JSON and XML data formats. Here is a sample of their data visualization capabilities.
While FusionCharts is slightly heavier on the pocket than some other tools in this list, it lets you try all the charts for free before you decide to purchase it.
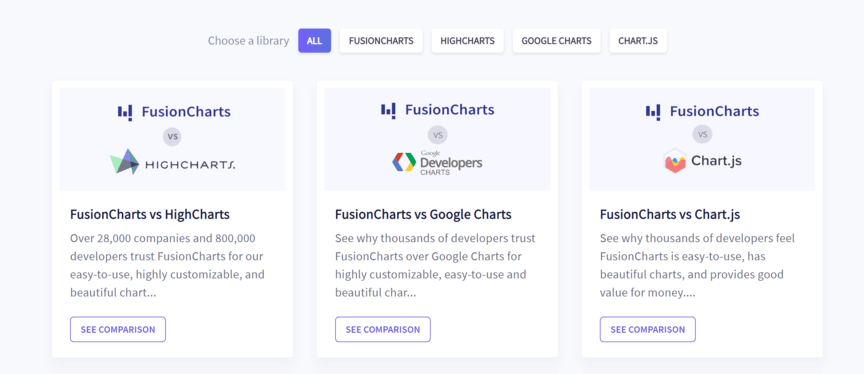
Also, check out their comparison table of the top JavaScript charting libraries on their website.
11. Flot
Flot is an easy-to-use charting library that provides elegant charts and graphs.
It allows advanced user interactions like panning, zooming, resizing, switching a data series on and off, and more. Flot has many other user-created plugins available from the community for everything, from new plot types to advanced labels.
12. Chartist.js
If you’re transitioning from Excel and looking for something that doesn’t seem so old-school, you’ve got to give Chartist a look.
Created — like all good products — out of frustration with the status quo, this online data visualization tool includes an extensive array of charts that are responsive, animated, and rendered beautifully.
Chartist is a small JS library weighing in at 10kb with no dependencies, unlike other bloated apps.
Oh, and it’s also a free data visualization software.
You can check out some excellent examples here.
13. dygraphs
dygraphs is a JavaScript charting library that allows panning, zooming, and mouseover actions.
It handles and interprets dense data sets very effectively. dygraphs can support browsers as far back as IE8 without any browser support issues. Look at the dygraphs demo gallery to see the possible variations when using this wonderful data visualization tool.
Which data visualization tool will you use?
Whether you’re looking for a lightweight solution like Chartist or something heavier like FusionCharts, you’ve got a rich range of data visualization tools out there. Find the best data visualization software for your business by trying several of these tools and seeing which one serves you best!